
- Google AdSense合格後の手順が知りたい。
- 色んなブログを覗いてみたけど、なんだか難しい。
- もっとわかりやすく書いている記事はないかな?
今回は、ブログ解説 超初心者向けにGoogle AdSense合格後の手順をご紹介します。
合格後の広告設置って、初心者には意外と難しいですよね。

きっとブログ初心者の方は、同じようにお困りの方がいるのではないかと思います。
私の失敗例もご紹介しつつ、他の記事ではあまり見かけなかった情報をまとめてみましたので、ぜひ最後までご覧ください。
こんにちは!ゆったりカメ夫婦です。
日々の生活で経験したことが誰かのお役に立てばと思い記事を執筆しています!
多くの情報があふれる中、”実際に自分たちが経験したことを読者にお届けする”をモットーに記事を執筆しております。
本ブログでは、たくさんの有益な情報を発信していますので、いろいろご覧になってみてください!
Google AdSense 合格後の手順・やるべき工程は4つ

私たちはこんな手順で広告を設置してきました。

- 合格メールからGoogle AdSenseに飛び、ログイン
- 申請時に貼った審査用コードを削除
- 色々調べるも、AdSense画面仕様が変更されていてよくわからない
- よって、とりあえず自動広告の設定を開始
- 自動広告の位置がおかしいため、やはり自分で広告設置をすることに
- 調べまくり、なんとか広告コードを作成
- 作った広告コードをワードプレスに貼り付け(完成)
でも、結局やればよかったのは、次の4つのステップだけでした。
- 合格メールからGoogle AdSenseに飛び、ログイン
- 申請時に貼った審査用コードを削除
色々調べるも、AdSense画面仕様が変更されていてよくわからないよって、とりあえず自動広告の設定を開始自動広告の位置がおかしいため、やはり自分で広告設置をすることに- 調べまくり、なんとか広告コードを作成
- 作った広告コードをワードプレスに貼り付け(完成)

そうなんです。
自動広告を設置してみたものの、広告が良い位置に設置されなかったので、結局自分でやり直しました。

Google AdSense 合格後の手順・広告設置の4つのステップ
まずは、「広告設置の4つのステップ」を簡単にご説明したいと思います。

それではさっそく、みていきましょう~!
①合格メールからGoogle AdSenseに飛び、ログインする。
合格したら、以下のような合格メールがきます。


Googleさん、めっちゃ自動広告を押してきますが、ここは自分でコードを作成して設置する方法で進めましょう。
「ご利用開始」ボタンを押して「Google AdSense」にログインしましょう。
②申請時に貼った審査用コードを削除する
アドセンス申請時、<head>タグの間に審査用コードを貼りつけましたよね。
そのコードは、そのまま自動広告のコードにもなってしまうので、削除しましょう。
審査で設置するAdSenseのコードは、自動広告のコードです。(Google AdSenseヘルプ)

③広告コードを作成する
自分で広告を設置するには、
「広告コードを作成」➡「そのコードをWord Press側に張り付ける」
という作業が必要になります。
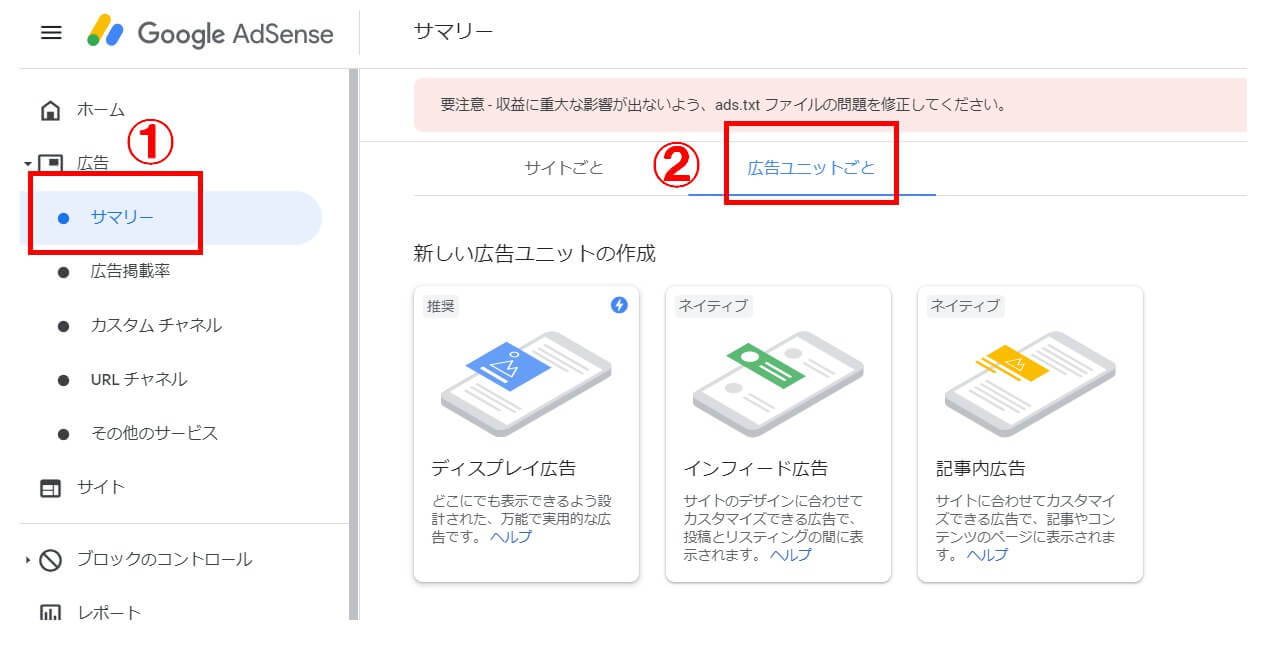
まずは、以下の画面を出していきましょう。
Google AdSenseトップページ左側にあるバーから「広告」➡「サマリー」の順にクリックし、
右側に出てきた画面の「広告ユニットごと」をクリックしてください。

次は、広告を作っていきます。
自分の作ってみたい広告で良いと思いますが、万能な広告である「ディスプレイ広告」の作り方でみていきます。
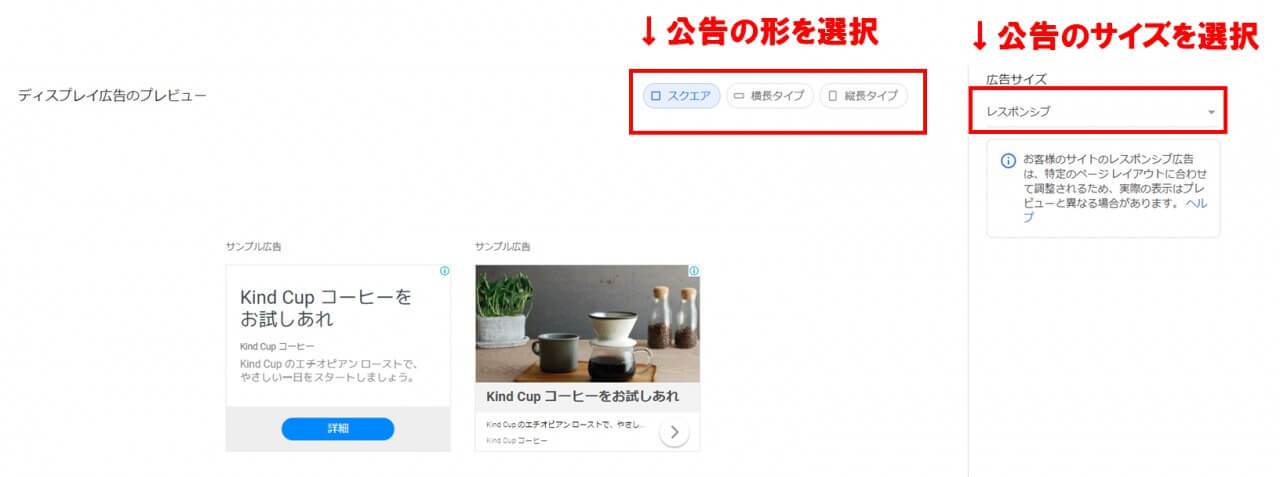
先ほどの画面で「ディスプレイ広告」を選択すると、以下の画面に切り替わります。
ここで、「広告の形」と「広告のサイズ」を選択します。

広告の形は、「スクエア、横長タイプ、縦長タイプ」から選ぶ仕様になっています。
好きな形を選んでみましょう。
広告のサイズは「レスポンシブ」と「固定」があり、それぞれの意味は以下のとおりです。
- レスポンシブ…ページのレイアウトに合わせて広告ユニットのサイズが自動調整される(Google AdSenseヘルプ)
- 固定…固定サイズのディスプレイ広告ユニットでは、ページに表示する広告の幅と高さを指定できます。(Google AdSenseヘルプ)
レスポンシブも万能ですが、今回は「レクタングル(大)」というサイズで作ってみましょう。
広告サイズは「固定」を選択して、「336×280」のサイズを入力すればOKです。

ここで1つ質問!
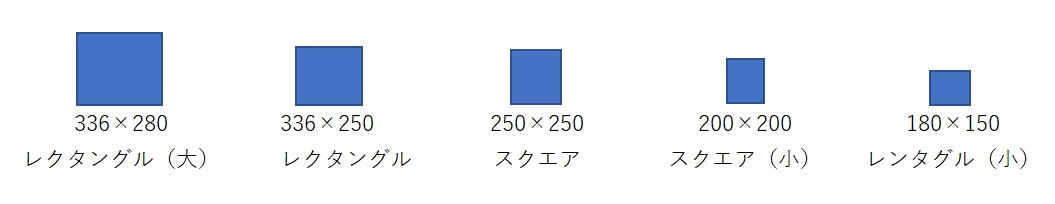
他のブロガーさんの記事で「レクタングル」とか「レクタングル(大)」という言葉がよく出てくるけど、どういう意味なの?

まず、レクタングル(reectangl)とは、日本語で「長方形」という意味です。
じゃあ、「レクタングル(大)」はどういう意味なんだと思って調べてみたところ、こんなことがわかりました。
以前の広告ユニット作成画面は、広告サイズが選択様式になっていて、「広告の形」と「広告のサイズ」が一緒に書かれていたようなんです。


現在は、「広告の形」と「広告のサイズ」は別々に設定する仕様となっていて、しかも広告のサイズは自分で入力することになっています。
なので、レクタングル(大)のサイズに設定したければ、336×280で設定すればいいし、
レクタングルの大きさに設定したい場合は、336×250のサイズで設定しましょう。
広告の作成方法については、以上となります。

広告コードは、配置予定の位置それぞれを作成する必要があります。
例えば、記事上、記事中、記事下に広告を入れたいなら、コードも3つ必要です。
- 記事上の広告のコード
- 記事中の広告のコード
- 記事下の広告のコード

ちなみに、2020年5月現在、選択できる「広告の種類」は3つです。
- ディスプレイ広告
- インフィード広告
- 記事内広告
※記事数やアクセスが多い人は「関連コンテンツ」もあるかもしれません。

④作った広告コードをワードプレスに貼る
設置したい場所の各コードの作成が済んだら、次はワードプレスに広告を貼りましょう。
広告の張り付けの方法は、テーマによっても異なることもあるよう?なので、同じテーマで紹介している先輩ブロガーさんも参考にされてみると良いかと思います。

私たちは、AFFINGER5を使用していますが、
Word Pressの外観 ➡ ウィジェット を使って設置しましたよ。
Google AdSense 合格後の手順・自動広告について

自動広告のおすすめがよく出てきますが、個人的には、自動広告はあまりおすすめしません。
なぜなら、実際に自動広告を設置してブログを見に行ったら、広告がおかしな位置にあってかなり変だったからです。
例えば、アイキャッチ画像が隠れるくらいの「でっかい画像」がヘッダーに入ってしまったり、
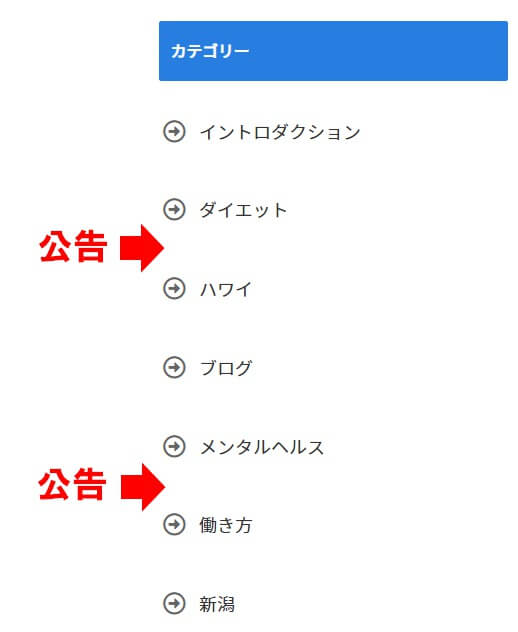
カテゴリーの中に広告が2つ入ってて明らかにバランスが悪かったり…

確かに広告の設置はとても簡単なんですけどね。
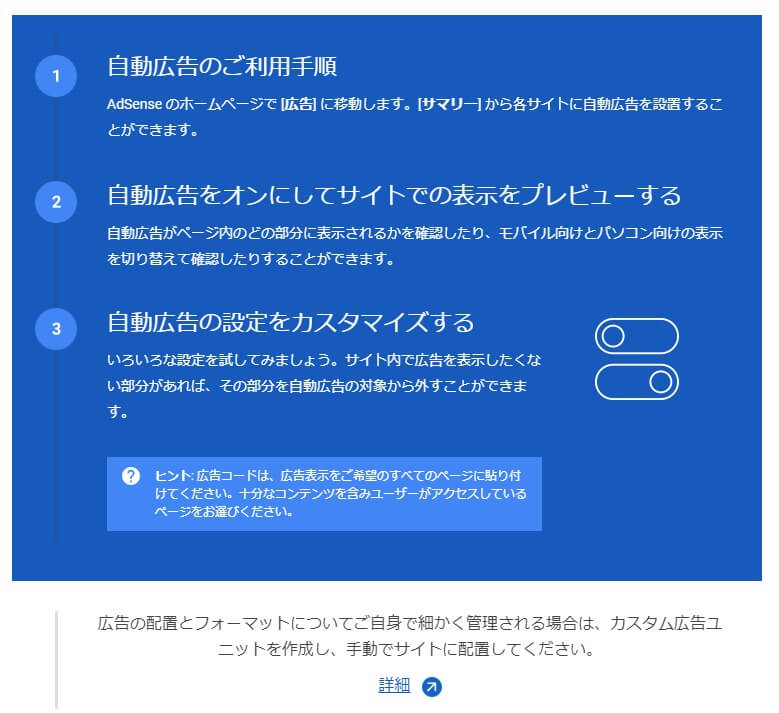
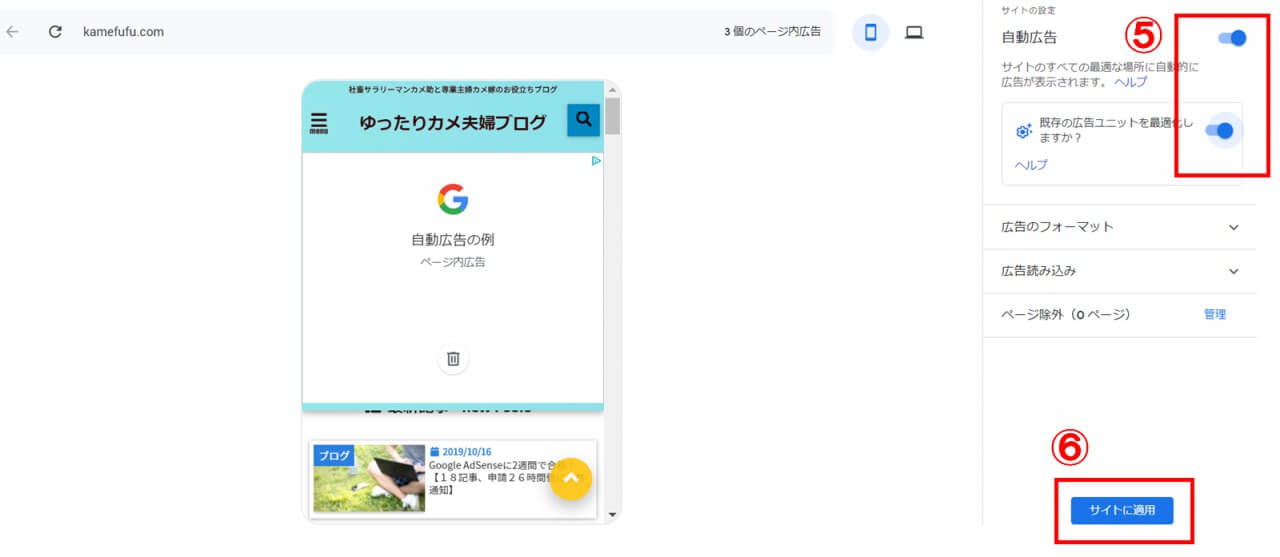
皆さんおそらく感覚で出来ると思われますが、念のため手順を添付しておきます。


上記画像の①から⑥まで順番に押していって、そのあとに出た「自動広告用のコード」を<head> タグの間に張り付ければ完了です。
Google AdSense 合格後の手順・まとめ
いかがでしたでしょうか。
自分で広告を設置した方が満足のいくものが作れると思います。
広告がどこに置かれても気にしない方は「自動広告」でよいと思いますが、
収益化を目指す方は、いずれやらなければならないことなので、今のうちにやってしまいましょう。
本記事では、先輩ブロガーの記事では基礎すぎて載っていなかったりした情報をまとめたつもりなので、特に初心者の皆さんのお役に立てたら嬉しいです。
また、ブログで収益を目指すのであればGoogle AdSense以外にも「アフィリエイトサービス(ASP)」の登録が必須です。
こちらの3つのアフィリエイトサービスは、初心者にもおすすめの定番ASPですので登録しておきましょう。

Google AdSenseって8000円以上の収益にならないと支払手続きができないってご存知でしたか?
少し気が遠くなる話ですが、それまでの道のりも楽しんで、ブログを書いていきましょう!
人気記事ブログを100記事書いたら-7万円の赤字になったけど後悔していない理由
人気記事初心者必見!ブログを継続するモチベーションの上げ方7選をご紹介!

この記事のライター:ゆったりカメ夫婦